html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} artikel, terzijde, details, figcaption, figuur , voettekst, koptekst, hoofdmenu, nav, sectie, samenvatting {display: block} audio, canvas, voortgang, video {display: inline-block} audio: niet ([controls]) {display: none; hoogte: 0} voortgang {vertical-align: baseline} sjabloon, [verborgen] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} afkorting [title] {border-bottom: geen ; text-decoration: underline; text-decoration: underline dotted} b, strong {font-weight: inherit} b, strong {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relatief; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {box-sizing:content-box; hoogte: 0; overflow: visible} knop, invoer, selecteer, tekstgebied {font: inherit} optgroup {font-weight: 700} knop, invoer, selecteer {overflow: zichtbaar} knop, invoer, selecteer, tekstgebied { margin: 0} knop, selecteer {text-transform: none} knop, [type = knop], [type = reset], [type = submit] {cursor: pointer} [uitgeschakeld] {cursor: standaard} knop, html [ type = button], [type = reset], [type = submit] {- webkit-uiterlijk: button} button :: - moz-focus-inner, input :: - moz-focus-inner {border: 0; padding: 0} button: -moz-focusring, input: -moz-focusring {outline: 1px stippellijn ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} legend {box-sizing: border-box; color: inherit; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [type = nummer] :: - webkit-inner-spin-button, [type = nummer] ::-webkit-buitenste-spin-knop {hoogte: auto} [type = zoeken] {- webkit-uiterlijk: tekstveld} [type = zoeken] :: - webkit-zoeken-annuleren-knop, [type = zoeken] :: - webkit-zoekdecoratie {-webkit-uiterlijk: geen} * {opvulling: 0; marge: 0; lijststijl: geen; rand: 0; omtrek: geen; box-sizing: border-box} *: voor, * : after {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; font-size: 13px; line-height: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transition: .15s} a: hover {color: # 08f} img, object, embed { max-breedte: 100%;hoogte: auto} iframe {max-breedte: 100%} p {regelhoogte: 21px} .zegt, .screen-reader-tekst {clip: rect (1px, 1px, 1px, 1px); positie: absoluut! belangrijk; hoogte: 1px; breedte: 1px; overflow: verborgen} .stream-titel {margin-bottom: 3px; font-size: 85%; line-height: 20px; kleur: # a5a5a5; display: block} .stream-item { text-align: center; positie: relatief; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; hoogte: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-outer, body.post-layout-8.has-header-below-ad .entry-header-outer {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-onder-header, .is-header-layout-1.heeft-header-ad.post-layout-6. aanbevolen-gebied, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.heeft-header-ad .fullwidth-entry-title, .is-header-layout-1.heeft- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .heeft-header-below-ad.heeft-header-ad .top-nav-below .heeft-breaking-news {margin-bottom: 20px} .heeft-header-advertentie. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-outer {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {breedte: 100%; max-breedte: 100%; zwevend: geen; wissen:both} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (max-breedte: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_breadcrumbs. -footer-on-bottom, .hide_post_newsletter # post-nieuwsbrief, .hide_related # gerelateerde-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-componenten .over-auteur ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-suggesties, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [class ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-bericht, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outer, body.tie-no-js .notifications-total-outer, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-inhoud {display: none! important} body.tie-no-js .weather-icon {zichtbaarheid: verborgen! belangrijk} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.container: after {content: ""; display: table; clear: both} @media (min-breedte: 768px) {. container {breedte: 100%}} @ media (min-breedte: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px}. tie-row: na {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {positie: relatief; min-hoogte: 1px; padding-left: 15px; padding-right: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {breedte: 8.33333%}. tie-col-xs-2 {breedte: 16.66667%}. tie-col-xs-3 {breedte: 25%}. Tie-col-xs-4 {breedte: 33.33333%}. Tie-col-xs-5 {breedte: 41.66667%}. Tie-col-xs-6 {breedte: 50%}. Tie-col- xs-7 {breedte: 58.33333%}. tie-col-xs-8 {breedte: 66.66667%}. tie-col-xs-9 {breedte: 75%}. tie-col-xs-10 {breedte: 83.33333% } .tie-col-xs-11 {breedte: 91.66667%}. tie-col-xs-12 {breedte: 100%} @ media (min-breedte: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: left } .tie-col-sm-1 {breedte: 8.33333%}. tie-col-sm-2 {breedte: 16.66667%}. tie-col-sm-3 {breedte: 25%}. tie-col-sm- 4 {width: 33.33333%}. Tie-col-sm-5 {width:41.66667%}. Tie-col-sm-6 {breedte: 50%}. Tie-col-sm-7 {breedte: 58.33333%}. Tie-col-sm-8 {breedte: 66.66667%}. Tie-col- sm-9 {breedte: 75%}. tie-col-sm-10 {breedte: 83.33333%}. tie-col-sm-11 {breedte: 91.66667%}. tie-col-sm-12 {breedte: 100% }} @ media (min-breedte: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {breedte: 8.33333%}. Tie-col-md-2 {breedte: 16.66667 %}. tie-col-md-3 {breedte: 25%}. tie-col-md-4 {breedte: 33.33333%}. tie-col-md-5 {breedte: 41.66667%}. tie-col-md -6 {breedte: 50%}. Tie-col-md-7 {breedte: 58.33333%}. Tie-col-md-8 {breedte: 66.66667%}. Tie-col-md-9 {breedte: 75%} .tie-col-md-10 {breedte: 83.33333%}. tie-col-md-11 {breedte: 91.66667%}. tie-col-md-12 {breedte: 100%}}. tie-alignleft {float: left} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-right: auto} .fullwidth {breedte: 100%! belangrijk} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {hoogte: 100%; min-hoogte: 650px} .tie -container {positie: relatief; overloop: verborgen} # tie-wrapper {achtergrond: #fff; positie: relatief; z-index: 108; hoogte: 100%; marge: 0 auto} .container-wrapper {achtergrond: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-breedte: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-breedte: 992px) {. frame -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-breedte: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: voor {background: inherit; content: ""; display: block; hoogte: 25px; links: 0; onder: 0; positie: vast; breedte: 100%; z-index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: calc (100% - 50px)}}.theme-header {achtergrond: #fff; positie: relatief; z-index: 999} .theme-header: na {content: ""; display: table; clear: both} .theme-header.has-shadow {box- shadow: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: relatief} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {breedte: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: absoluut; boven: -9000px; links: -9000px} # logo.text-logo a {kleur : # 08f} # logo.text-logo a: hover {kleur: # 006dcc; dekking: .8} .logo-tekst {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @ media only scherm en (-webkit-min-device-pixel-ratio: 2), alleen scherm en ( min - moz-device-pixel-ratio: 2),alleen scherm en (-o-min-apparaat-pixel-ratio: 2/1), alleen scherm en (min-apparaat-pixel-ratio: 2), alleen scherm en (min-resolutie: 192dpi), alleen scherm en ( min-resolutie: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Important; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. componenten {float: right} .components> li {position: relatief; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: relatief; breedte: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relatief; top: 4px; max-width: 20px}. componenten a.follow-btn {breedte: auto; padding-left: 15px; padding-right: 15px; overflow: verborgen} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relatief; achtergrond: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; achtergrond: 0 0; opvulling: 0 35px 0 13px; border-radius: 0; box-sizing: border-box; font-size: inherit}.componenten # zoekinvoer: hover {achtergrond: rgba (0,0,0, .03)}. componenten # zoekinvoer: focus {achtergrond: rgba (0,0,0, .03); box-shadow: geen } .components # search-submit {position: absolute; right: 0; top: 0; width: 40px; line-height: inherit; color: # 777; background: 0 0; font-size: 15px; padding: 0; transition: color .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibility: hidden; width: 0} .weather- menu-item .weather-wrap {padding: 0; overflow: inherit; line-height: 23px} .weather-menu-item .weather-forecast-day {display:block; float: left; width: auto; padding: 0 10px; line-height: initial} .weather-menu-item .weather-forecast-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { kleur: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {kleur: #aaa}. componenten .icon-basecloud-bg: na {kleur: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: na {kleur: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Belangrijk; display: inline-blok! Belangrijk; breedte: 100%! Belangrijk; box-shadow: geen! Belangrijk; overgang: achtergrond .3s} .is-header-bg-extended # theme-header: before, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; position: absolute; width: 100%; left: 0;right: 0; top: 0; height: 150px; background-image: linear-gradient (bottom, transparent, rgba (0,0,0, .5))} @ media (max-width: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; transitie: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! belangrijk } .rainbow-line {hoogte: 3px; breedte: 100%; positie: relatief; z-index: 2; achtergrondafbeelding: -webkit-lineair verloop (links, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); achtergrondafbeelding: lineair verloop (naar rechts, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {achtergrondkleur: #fff; positie: relatief; z-index: 10; regelhoogte: 35px; rand: 1px vaste rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-hoogte: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-componenten .topbar-wrapper {display: block} .top-nav .tie-alignlinks ,.top-nav .tie-alignright {flex-grow: 1; position: relatief} .top-nav.has-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.heeft-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.heeft-date-componenten .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-componenten-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-componenten .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- width: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: voor {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absoluut; achtergrond: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relatief} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {achtergrond: 0 0! belangrijk; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {achtergrond : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; breedte: 100%}. top-nav-boxed.main-nav-above.top-nav-below: niet (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! belangrijk} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.heeft-breaking-news .topbar-wrapper {border-left-width: 0! belangrijk} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-componenten .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- width: 0} .top-nav-boxed .heeft-datum-componenten .tie-uitlijnenlinks .zoekbalk, .top-nav-boxed .heeft-datum-componenten-menu .tie-alignlinks .zoekbalk {grens- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-align-left .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { right: auto; left: -1px} .top-nav-dark .top-nav {achtergrondkleur: # 2c2e32; kleur: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking een {kleur: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {achtergrondkleur: transparant} .top-nav-dark.top-nav-boxed .topbar-wrapper {achtergrondkleur: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relatief} .breaking-title span {position: relatief; z-index: 1} .breaking-title span.fa {display: none} @media (max-breedte: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: vóór {content: ""; achtergrond: # f05555; breedte: 100%; hoogte: 100%; positie: absoluut; links: 0; boven: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; hoogte: 35px; display: block; overflow: hidden; position: relatief; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {breedte: 100%; hoogte: 35px; display: blok; positie: relatief; overloop: verborgen}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-gepauzeerd {transform: none! important} .ticker-swipe {positie: absoluut; boven: 0; links: 10px; display: blok; breedte: calc (100% - 10px); hoogte: 35px} .ticker-swipe span {margin-left: 1px; hoogte: 35px; breedte: 7px; display: block} .ticker-swipe span: na {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {positie: absoluut; rechts: 0; opvulling-rechts: 8px; lijststijltype: geen; hoogte:35px} header: not (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); overgang: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. breaking-news-nav li: na {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Breaking-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: na {onacity: 1}. breaking-news-nav li.jnt-prev: na {content: "\ f104"}. breaking-news-nav li.jnt-next: na {content: "\ f105"}. up-down-controls.breaking-news-nav li: na {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relatief; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: relatief; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relatief} @media (min-breedte : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relatief} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- schaduw: 0 2px 5px rgba (0,0,0, .1)}. header-menu.menu ul li {positie: relatief} .header-menu .menu ul a {border-width: 0 0 1px; overgang: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .hoofdmenu .menu a {overgang: .15s} .hoofdmenu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-huidig-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px}. hoofdmenu .menu> li.tie-current-menu> a: na {content: " "; breedte: 20px; hoogte: 2px; positie: absoluut; marge-boven: 17px; links: 50%; boven: 50%; onder: auto; rechts: automatisch; transformeren: translateX (-50%) translateY (-50 %); achtergrond: # 2c2f34; overgang: .3s} .hoofdmenu.menu> li.is-icon-only> a {padding: 0 20px; line-height: inherit} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: voor {display: none}. hoofdmenu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. hoofdmenu .menu ul {regelhoogte: 20px; z-index: 1} .hoofdmenu .menu .submenu .fa, .hoofdmenu .menu .mega-recent-aanbevolen-lijst .fa ,. hoofdmenu .menu .mega-link-kolom .fa, .hoofdmenu .menu .mega-kat-meer-links .fa {breedte: 20px} .hoofdmenu .menu-sub-inhoud {display: geen; padding: 0; breedte: 200px; positie: absoluut; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. hoofdmenu .menu-sub-inhoud a {breedte: 200px}. hoofd- menu ul li: hover> .menu-sub-inhoud,. hoofdmenu ul li [aria-geëxpandeerd = waar]> ul,. hoofdmenu ul li [aria-geëxpandeerd = waar]>. mega-menu-blok { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {positie: relatief} .header-layout-1 .hoofdmenu-wrap .menu> li: enige-kind> .menu-sub-inhoud {rechts: 0; links: auto} .header-layout-1. hoofdmenu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255.255.255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. hoofd-nav-donker. hoofdmenu.menu> li a {kleur: #fff}. hoofd-nav-donker. hoofdmenu .menu ul li: hover> a,. hoofd-nav-donker. hoofdmenu .menu ul li. huidig-menu-item: niet (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-recent-featured-list: na {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none}. Hoofd-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; kleur: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {achtergrondkleur: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relatief; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {dekking: 0; zichtbaarheid: verborgen; breedte: 0! belangrijk ; transform: translateY (75%); transitie: transform .3s cubic-bezier (.55,0, .1,1), ondoorzichtigheid .6s cubic-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transition: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {Geen weergeven}}.theme-header .fixed-nav {position: fixed; width: 100%; top: 0; bottom: auto! important; z-index: 100; will-change: transform; transform: translateY (-100%); transition: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; achtergrondkleur: rgba (255,255,255, .95)}. theme-header .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: niet (.just-before-sticky) # sticky-logo img {dekking: 1; zichtbaarheid: zichtbaar; breedte: auto! belangrijk; transform: translateY (0)} @ media (min-breedte: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-breedte: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {dekking: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- mode) .hoofdmenu .menu> li.tie-huidig-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transition {transition: none} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-breedte: 991px) {. theme-header. fixed-nav {overgang: geen} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -op ,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {overgang: transform .4s gemak} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-zichtbaar, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -below # main-nav: niet (.fixed-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: niet (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-breedte: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.heeft-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: enige-kind nav {border-width: 0! important} @ media only screen en (min-width: 992px) en (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: niet (.is-icon-only)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. menu -tiny-label {font-size: 10px; border-radius: 10px; opvulling: 2px 7px 3px; marge-links: 3px; regelhoogte: 1; positie: relatief; boven: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! belangrijk} .logo- container, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.heeft-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {achtergrondkleur: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-componenten-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {breedte: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-componenten-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignlinks {breedte: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-componenten-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignlinks {breedte: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-componenten- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-componenten- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
Sommige gebruikers hebben Chromium niet op de conventionele manier van hun pc kunnen verwijderen. Hoewel dit zeker een installatiefout kan zijn, wordt dit specifieke probleem waarschijnlijk veroorzaakt door een nep Chromium-pakket - malware die vaak wordt gebundeld met freeware of shareware die beschikbaar is op sommige downloadsites.

Dit artikel is bedoeld als informatieve gids om gebruikers te helpen bij het verwijderen van zowel de schone versie van Chromium als de met malware geïnfecteerde versie.
Wat is Chromium?
Chromium is een legitiem open-source browserproject dat oorspronkelijk is gemaakt door Google en dat de basis vormt van Google Chrome. Chromium lijkt bijna identiek aan Google Chrome, maar het nieuwste heeft een indrukwekkende lijst met verbeterde functies ten opzichte van zijn open source-tegenhanger.
Omdat het open source is, kan de broncode van Chromium door iedereen die geïnteresseerd is, worden gedownload, gewijzigd en vervolgens opnieuw worden gecompileerd in een werkende webbrowser. Zoals u zich kunt voorstellen, kan dit een ernstig beveiligingsrisico vormen bij nietsvermoedende gebruikers.
Houd er rekening mee dat de meeste Chromium-builds draagbaar zijn en dat u ze niet hoeft te installeren. Er zijn echter bepaalde Chromium-afgeleide projecten die het via installatieprogramma's distribueren. Sterker nog, een schone Chromium-build start niet automatisch bij het opstarten en wordt niet gebundeld met andere software.
Potentieel beveiligingsrisico van Chromium
In wezen is Chromium op zichzelf onschadelijk en mag het niet worden beschouwd als een beveiligingsprobleem. Gezien het feit dat het een open source is, gebruiken sommige malwaremakers Chromium echter om met malware geïnfecteerde versies te maken en gebruikers te misleiden om ze op hun pc te installeren.
Het belangrijkste doel van geïnfecteerde Chromium-installaties is om uw pc vol adware te pompen, u door te sturen naar bepaalde links, uw online gedrag te volgen en u te overtuigen om aanvullende geïnfecteerde software te downloaden.
Het goede nieuws is dat met malware geïnfecteerde Chromium-versies vrij eenvoudig te identificeren zijn als je weet waar je moet zoeken. Hier is een lijst met enkele van de problemen die u kunt ondervinden als u te maken heeft met een met malware geïnfecteerde Chromium-browser:
- Uw computer heeft plotseling de Chromium-browser, zelfs als u deze niet handmatig op uw systeem hebt geïnstalleerd. Dit komt omdat de malware vaak wordt gebundeld met andere software en automatisch wordt geïnstalleerd.
- Uw standaardbrowser wordt zonder uw toestemming gewijzigd in Chromium.
- Chromium wordt niet vermeld in Configuratiescherm> Programma's en onderdelen en kan niet conventioneel worden verwijderd.
- De standaardzoekmachine wordt automatisch vervangen door een louche zoekmachine.
- Je krijgt constant omleidingen, pop-ups en nieuwe tabbladen tijdens het browsen.
- Je ervaart extreem lage start-ups en je pc wordt steeds trager.
- Af en toe krijg je pop-ups van advertenties en meldingen die niet kunnen worden geblokkeerd. Ze vragen u vaak om aanvullende software te downloaden (wat ook malware is).
Als uw pc enkele van de bovenstaande symptomen vertoont, heeft u waarschijnlijk te maken met een geïnfecteerde Chromium-versie. Het negeren van een infectie als deze is niet aan te raden, omdat dit onderweg voor grote problemen kan zorgen. Hier is een lijst met op Chromium gebaseerde browsers waarvan bekend is dat ze zich bezighouden met malwareactiviteiten:
- BoBrowser
- Chedot
- eFast
- BrowseAir
- MyBrowser
- Olcinium
- Palikan
- Tortuga
- Qword
- WebDiscover-browser
Opmerking: houd er rekening mee dat dit slechts een shortlist is met obscure op Chromium gebaseerde browsers die zijn gebundeld met malware. Bovenaan deze lijst staan een heleboel Chromium-klonen die er precies hetzelfde uitzien en zich gedragen als de echte Chromium (hetzelfde pictogram, dezelfde naam, dezelfde menu's).
Bepaal of uw Chromium-browser malware is
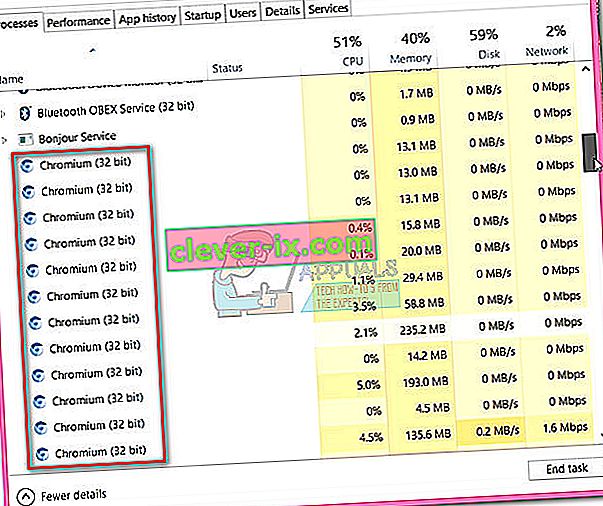
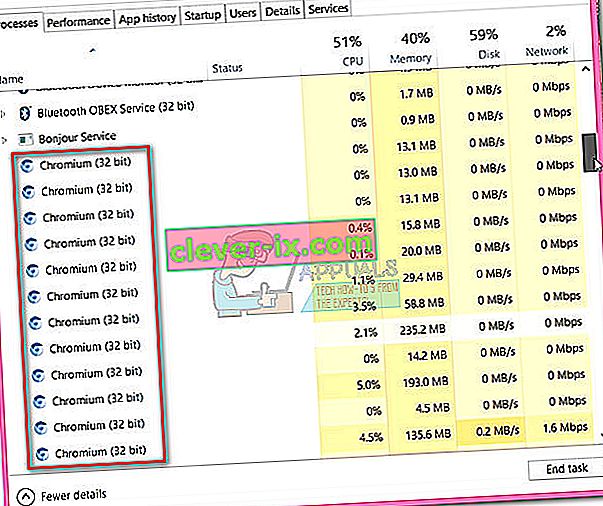
Als je Chromium momenteel niet kunt verwijderen, is het belangrijk om vast te stellen of je te maken hebt met een met malware geïnfecteerde versie of met het schone Chromium. Een snelle manier om dit te bepalen, is door Taakbeheer (Ctrl + Shift + Esc) te openen en te kijken of u meerdere exemplaren van de Chromium-browser op uw tabblad Processen heeft .

Opmerking: meerdere Chromium-processen die hoge CPU-bronnen gebruiken, zijn een duidelijk teken van een malware-infectie. Als u meerdere Chromium- instanties heeft, is de kans groot dat u te maken heeft met een malware-infectie - in dit geval de eerste twee methoden en start u direct met methode 3 . Houd er rekening mee dat dit specifieke scenario ook kan voorkomen bij Chrome (waar u meerdere Chrome-processen heeft).
In het geval dat u slechts één Chromium-proces ziet (met weinig resourcegebruik), heeft u mogelijk niet te maken met een malware-infectie - begin in dit geval met de eerste methode en volg de rest totdat u een oplossing tegenkomt die erin slaagt verwijder Chromium van uw pc.
Hieronder vindt u een verzameling methoden die gebruikers hebben geholpen Chromium van hun systemen te verwijderen. Als u niet meerdere Chromium-processen in Taakbeheer hebt gezien, volgt u elke methode op volgorde totdat u een oplossing vindt die effectief is in uw situatie.
Stappen om Chromium geforceerd te verwijderen
- 1. Maak de installatie ongedaan via het Configuratiescherm en verwijder de map AppData
- 2. Gebruik een uninstaller-software
- 3. Verwijder de Chromium Malware handmatig
- 4. Verwijder overgebleven malware
1. Maak de installatie ongedaan via het Configuratiescherm en verwijder de map AppData
Er zijn enkele rapporten waarin gebruikers de schone versie van Chromium niet konden installeren. Sommige gebruikers hebben gemeld dat Chromium nog steeds is geladen bij het opstarten, ondanks dat het is verwijderd uit Programma's en onderdelen. Het blijkt dat dit eigenlijk een bekende storing is en niets te maken heeft met een malware-infectie. In dit geval zou de oplossing zijn om de Chromium-map in de AppData- map te vinden en deze handmatig te verwijderen.
Volg de onderstaande stappen om de legitieme versie van Chromium te verwijderen:
Opmerking: sla de eerste twee stappen over als je Chromium al hebt verwijderd uit Programma's en onderdelen .
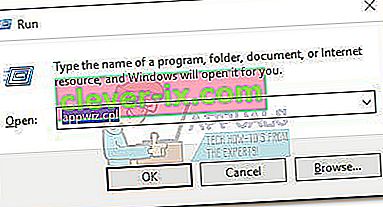
- Druk op Windows-toets + R om een venster Uitvoeren te openen. Typ " appwiz.cpl " en druk op Enter om Programma's en onderdelen te openen .

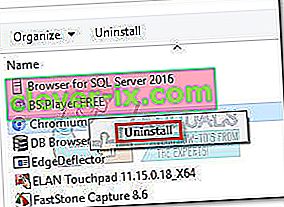
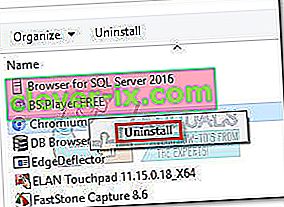
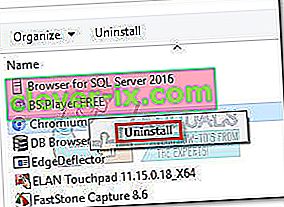
- Blader door de lijst met programma's en onderdelen , klik met de rechtermuisknop op Chromium en kies Installatie ongedaan maken . Volg de instructies op het scherm om het van uw computer te verwijderen.
 Opmerking: start uw computer opnieuw op en kijk of u nog steeds sporen van Chromium ziet. Als je nog steeds een Chromium-pictogram in je systeemvak ziet , ga dan verder met de volgende stappen.
Opmerking: start uw computer opnieuw op en kijk of u nog steeds sporen van Chromium ziet. Als je nog steeds een Chromium-pictogram in je systeemvak ziet , ga dan verder met de volgende stappen.
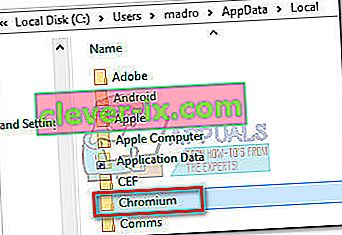
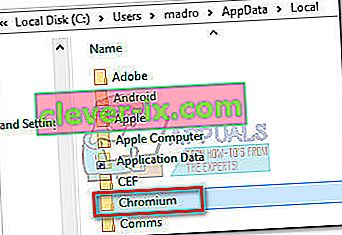
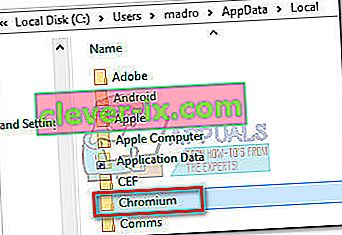
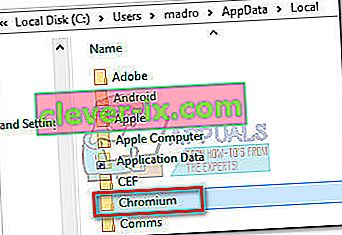
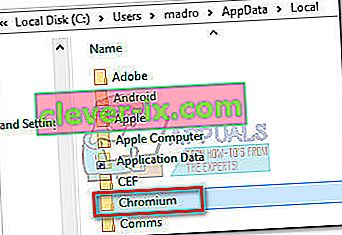
- Open een Verkenner- venster en ga naar C (Windows Drive)> Gebruikers> "Uw persoonlijke map"> AppData> Lokaal .
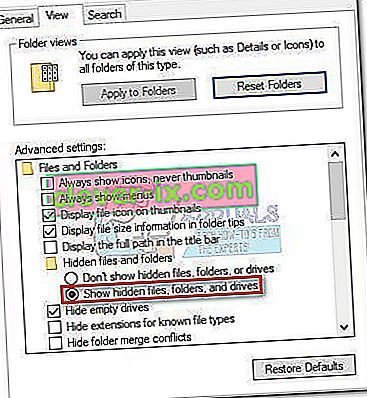
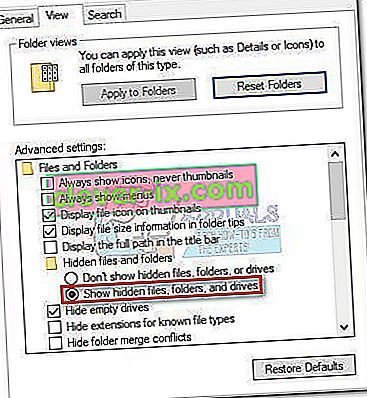
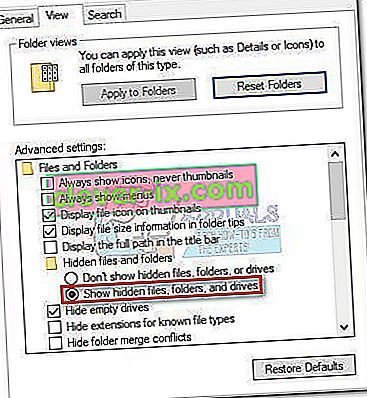
 Opmerking: als u de AppData-map niet kunt vinden, komt dat waarschijnlijk doordat verborgen mappen standaard zijn uitgeschakeld. Open in dit geval een venster Uitvoeren ( Windows-toets + R ), typ " control.exe-mappen " en druk op Enter om Mapopties te openen . Ga vervolgens naar het tabblad Weergave en selecteer Verborgen bestanden, mappen en stations weergeven onder Verborgen bestanden en mappen. Druk op Toepassen om de wijzigingen te bevestigen.
Opmerking: als u de AppData-map niet kunt vinden, komt dat waarschijnlijk doordat verborgen mappen standaard zijn uitgeschakeld. Open in dit geval een venster Uitvoeren ( Windows-toets + R ), typ " control.exe-mappen " en druk op Enter om Mapopties te openen . Ga vervolgens naar het tabblad Weergave en selecteer Verborgen bestanden, mappen en stations weergeven onder Verborgen bestanden en mappen. Druk op Toepassen om de wijzigingen te bevestigen.

- Zoek in AppData de Chromium-map en verwijder deze volledig - zorg ervoor dat u uw Prullenbak opschoont nadat u deze uit AppData hebt verwijderd.
 Opmerking: als u de foutmelding "Map in gebruik" krijgt terwijl u de map AppData probeert te verwijderen, zorg er dan voor dat Chromium volledig is gesloten. Controleer uw systeemvak op een Chromium-pictogram - als u het Chromium-pictogram ziet, klikt u er met de rechtermuisknop op en kiest u Afsluiten, en probeert u vervolgens de Chromium-map opnieuw te verwijderen.
Opmerking: als u de foutmelding "Map in gebruik" krijgt terwijl u de map AppData probeert te verwijderen, zorg er dan voor dat Chromium volledig is gesloten. Controleer uw systeemvak op een Chromium-pictogram - als u het Chromium-pictogram ziet, klikt u er met de rechtermuisknop op en kiest u Afsluiten, en probeert u vervolgens de Chromium-map opnieuw te verwijderen.
Nu je de AppData-map van Chromium hebt verwijderd, start je je computer opnieuw op en kijk je of je het volledig hebt kunnen verwijderen. Als u nog steeds sporen van Chromium ziet, gaat u verder met methode 2.
2. Gebruik een uninstaller-software
Omdat Chromium in veel verschillende soorten en maten verkrijgbaar is, kunnen sommige pakketten bugs bevatten waardoor de software niet succesvol kan worden verwijderd. Als de eerste methode niet effectief was, laten we eens kijken of een gespecialiseerde verwijderingshulpprogramma het lukt.
Er zijn veel krachtige uninstallers beschikbaar, dus voel je vrij om te gebruiken waar je je het prettigst bij voelt. We gebruikten toevallig iOBit Uninstaller omdat het al was geïnstalleerd. U kunt ook CCleaner of Revo gebruiken om hetzelfde doel te bereiken.
Als u problemen ondervindt bij het gebruik van een gespecialiseerde tool om Chromium te verwijderen, vindt u hier een korte handleiding om dit te doen met iOBit Uninstaller:
- Download en installeer iOBit Uninstaller via de officiële link (hier). Zorg ervoor dat u Aangepaste installatie controleert en voorkom dat gebundelde software op uw pc wordt geïnstalleerd.
- Open iOBit Uninstaller, klik op Alle programma's in het linkerdeelvenster en zoek Chromium in het rechtervenster. Klik vervolgens op het prullenbakpictogram dat is gekoppeld aan het Chromium-item.

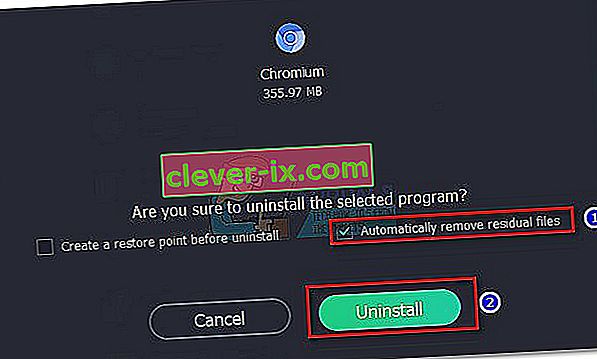
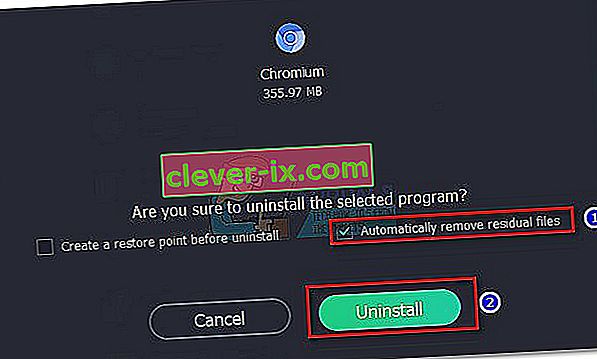
- Vink het vakje naast Restbestanden automatisch verwijderen aan en klik vervolgens op de knop Verwijderen .
 Nadat de software is verwijderd, start u uw systeem opnieuw op en kijkt u of hiermee tekenen van Chromium zijn verwijderd.
Nadat de software is verwijderd, start u uw systeem opnieuw op en kijkt u of hiermee tekenen van Chromium zijn verwijderd.
Als u nog steeds tekenen van Chromium ziet (systeemvakpictogram of processen in Taakbeheer), heeft u waarschijnlijk te maken met een malware-infectie. Volg in dat geval de onderstaande methoden om het van uw computer te verwijderen.
3. Verwijder de Chromium Malware handmatig
Van chroom afgeleide malware is bekend dat het regeneratieve eigenschappen heeft. Zoals sommige gebruikers hebben opgemerkt, kan het virus uw pc opnieuw infecteren als het de eerste keer niet correct wordt verwijderd. Het is bekend dat het virus behoorlijk zwaar is voor uw systeembronnen, dus verwacht dat uw algehele pc-prestaties in de loop van de tijd slechter en slechter worden als u de malware-infectie onbeheerd achterlaat.
Als de vorige twee methoden niet effectief waren bij het verwijderen van Chromium (of als u meerdere Chromium-processen in Taakbeheer hebt ontdekt), is het duidelijk dat u te maken heeft met een malware-infectie.
Gelukkig is er een manier om de malware permanent van uw computer te verwijderen. Doe dit door de onderstaande volledige instructies te volgen:
Opmerking: houd er rekening mee dat, afhankelijk van de malware waarmee u worstelt, de exacte naam van de mappen kan verschillen, maar het proces is precies hetzelfde.
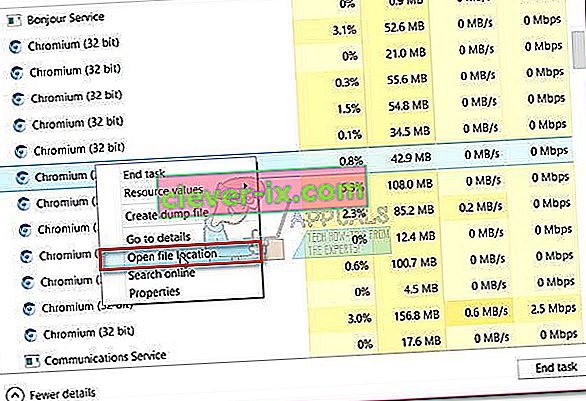
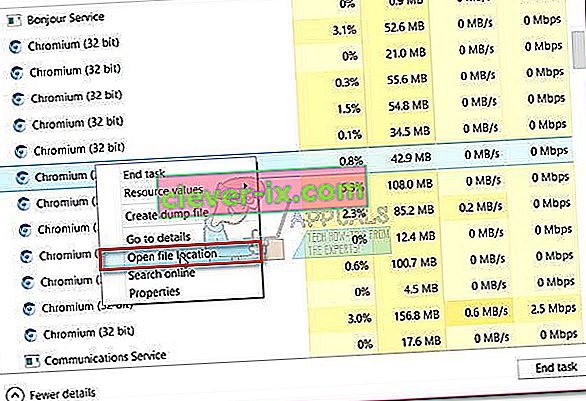
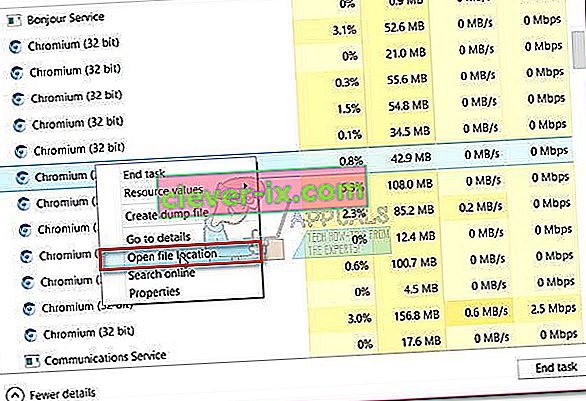
- Open Taakbeheer (Ctrl + Shift + Esc), ga naar het tabblad Processen en zoek de Chromium-processen. Klik vervolgens met de rechtermuisknop op een van deze en kies Bestandslocatie openen.

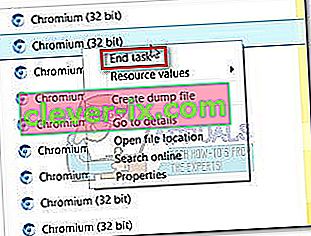
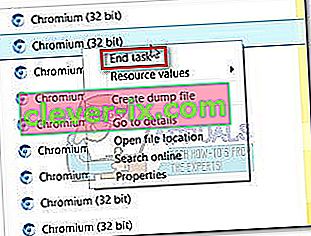
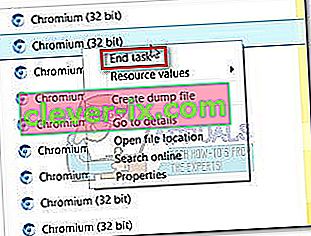
- Inmiddels zou u toegang moeten hebben gekregen tot de locatie van de malware. Maar voordat u de malwaremap verwijdert, moeten we elk Chromium-proces sluiten. Als u dit niet doet, staat er dat de bestanden in gebruik zijn en mag u de malware niet verwijderen. Met dit in gedachten sluit u elk Chromium-proces ( klik met de rechtermuisknop> Taak beëindigen ) in Taakbeheer en gaat u snel naar de volgende stap.
 Opmerking: deze processen worden na verloop van tijd automatisch opnieuw geopend, dus voer de stappen zo snel mogelijk uit.
Opmerking: deze processen worden na verloop van tijd automatisch opnieuw geopend, dus voer de stappen zo snel mogelijk uit.
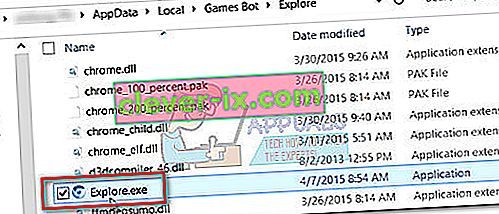
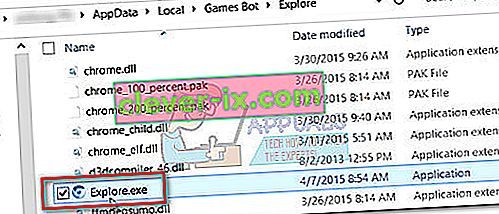
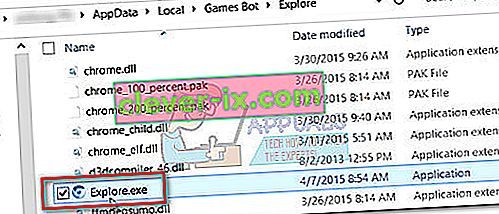
- Zodra elk Chromium-proces is afgesloten, keert u terug naar de malwarelocatiemap en verwijdert u het uitvoerbare hoofdbestand ( Explore.exe ). Het uitvoerbare bestand herbergt de overgrote meerderheid van de gegevens met betrekking tot de malware - als u het verwijdert, zou dit moeten voorkomen dat nieuwe processen opnieuw verschijnen.
 Opmerking: als rechtsklikken> Verwijderen niet werkt, sleept u het bestand handmatig naar uw Prullenbak.
Opmerking: als rechtsklikken> Verwijderen niet werkt, sleept u het bestand handmatig naar uw Prullenbak.
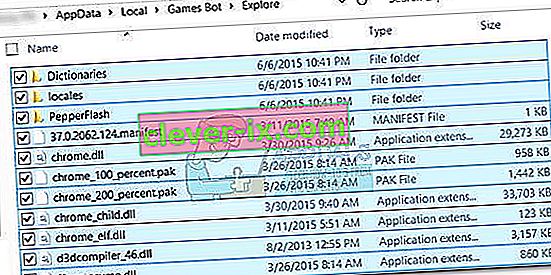
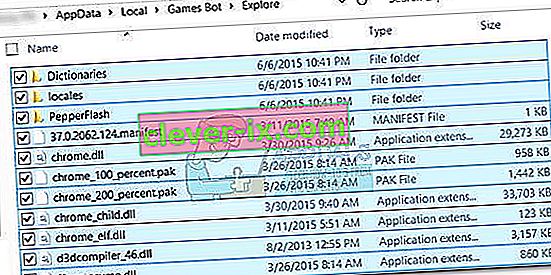
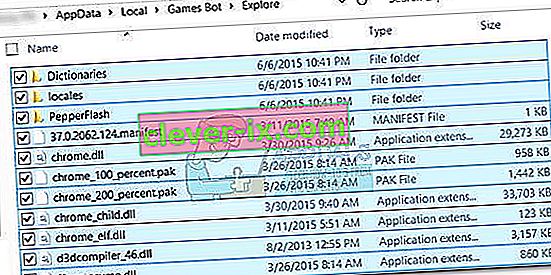
- Nadat het uitvoerbare bestand is verwijderd, verwijdert u de rest van de bestanden uit de map Verkennen . Zodra alle bestanden zijn verwijderd, drukt u op de pijl- omhoog en verwijdert u de map Verkennen als geheel.
 Opmerking: u kunt de map niet in zijn geheel verwijderen, tenzij u eerst de inhoud verwijdert.
Opmerking: u kunt de map niet in zijn geheel verwijderen, tenzij u eerst de inhoud verwijdert.
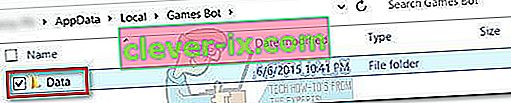
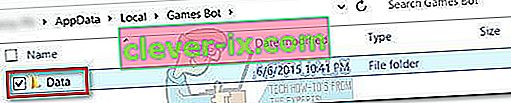
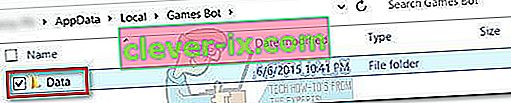
- Vervolgens verwijdert u de overgebleven gegevens map en verplaats naar boven in de map hiërarchie Local.

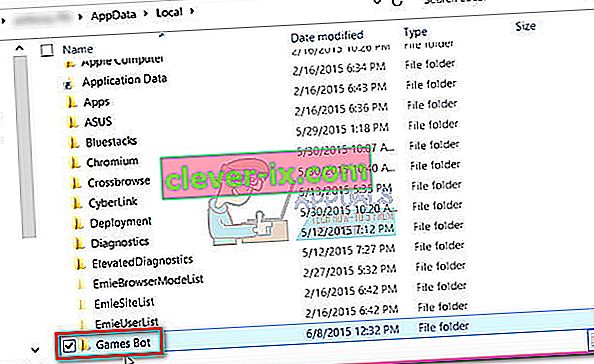
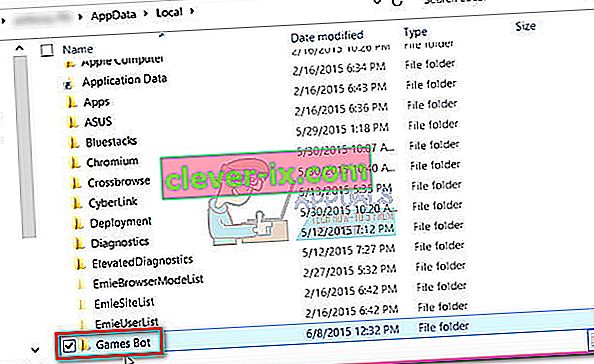
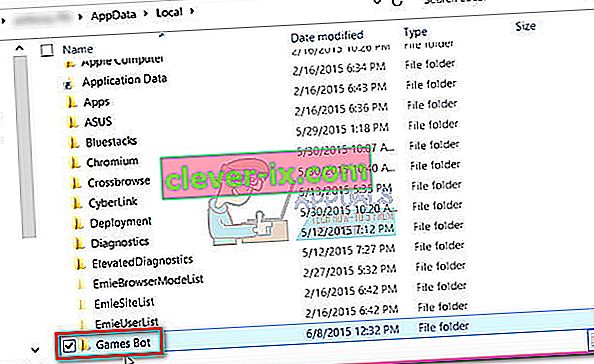
- Verwijder ten slotte de map Games Bot uit Lokaal.

- Zorg ervoor dat u de inhoud van uw Prullenbak leegt en start uw systeem opnieuw op. Uw systeem zou opnieuw moeten opstarten zonder sporen van de Chromium-malware.
Zelfs als deze methode effectief is geweest, moet u doorgaan met de laatste methode om ervoor te zorgen dat u elk spoor van de malware verwijdert.
4. Verwijder overgebleven malware
Zoals hierboven vermeld, heeft dit specifieke virus regeneratieve eigenschappen. Als het niet volledig wordt verwijderd, heeft het de middelen om de ontbrekende bestanden opnieuw te downloaden en te behouden. Sterker nog, als je het een tijdje hebt gehad, kan het ook andere processen hebben geïnfecteerd.
Om er zeker van te zijn dat we elk spoor ervan verwijderen, laten we een anti-malwarescan uitvoeren om elk spoor van de malware te verwijderen. Van deze specifieke van Chromium afkomstige malware is bekend dat deze registervermeldingen achterlaat die kunnen worden achtergelaten bij succesvolle browserkapers. U kunt een aantal tools gebruiken om deze klus te klaren, maar we raden Malwarebytes aan omdat het een gratis, allesomvattende oplossing is.
Volg de onderstaande gids om elk spoor van de Chromium Malware te verwijderen:
- Download en installeer Malwarebytes via de officiële link (hier).
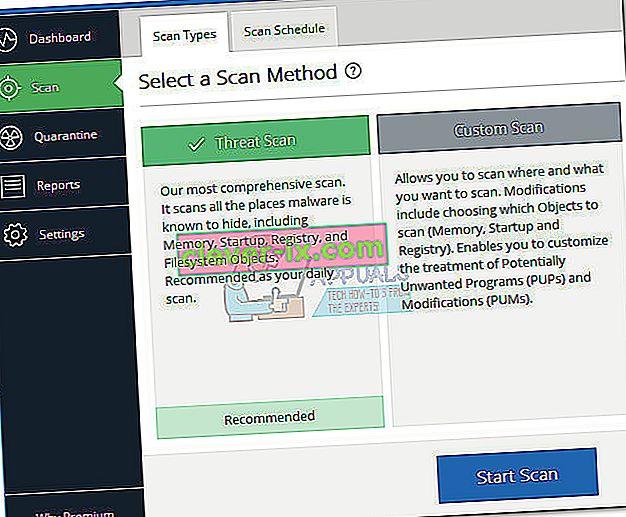
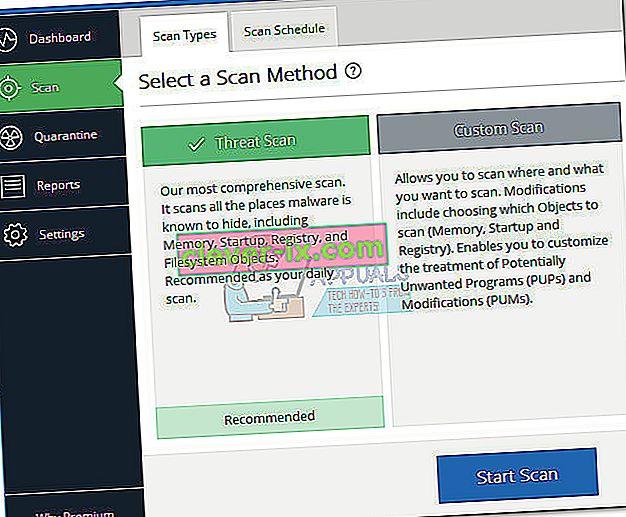
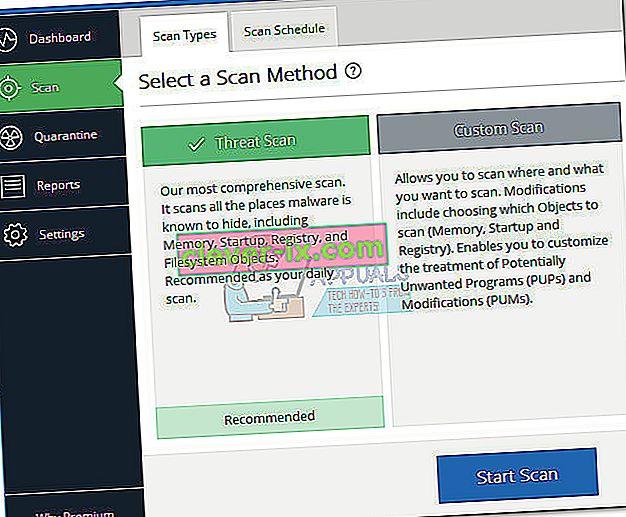
- Open Malwarebytes en klik op Scannen in het meest linkse paneel. Selecteer vervolgens Dreigingsscan en klik op de knop Scan starten .

- Wacht tot de scan is voltooid, dit kan een paar uur duren, afhankelijk van uw systeem.
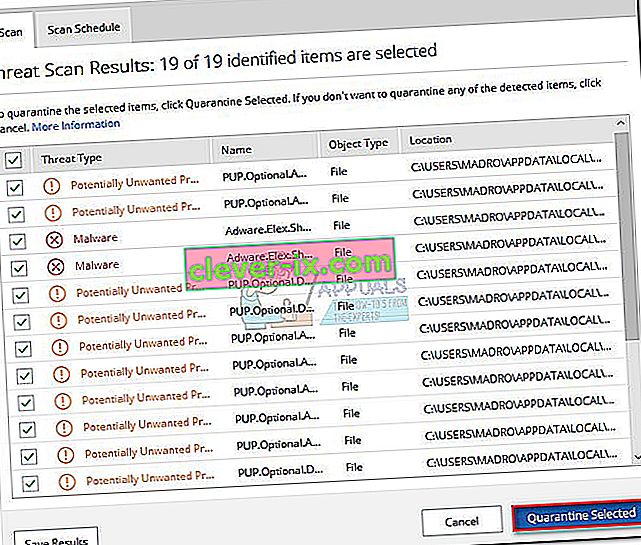
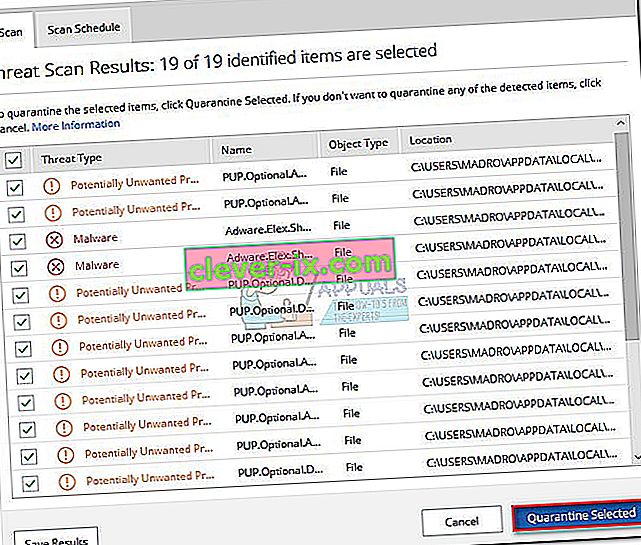
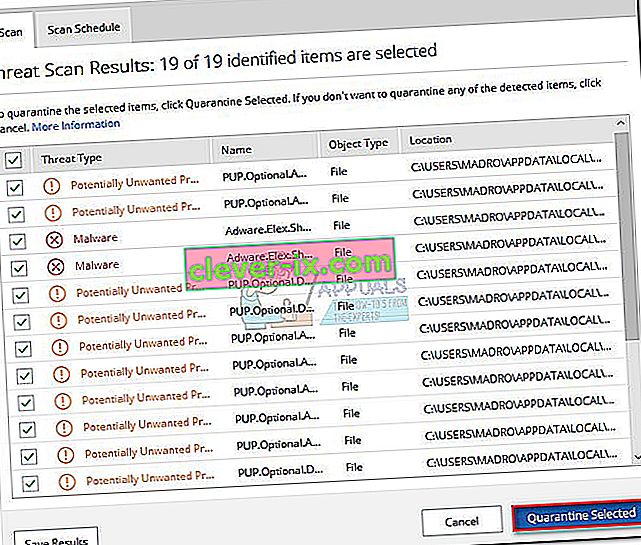
- Als het eenmaal is voltooid, controleert u of het registervermeldingen of browsergerelateerde bestanden heeft verwijderd door op Geïdentificeerde bedreigingen bekijken te klikken . Zorg er vervolgens voor dat alle bedreigingen zijn geselecteerd en klik op de knop Selectie in quarantaine plaatsen .

- Herstart uw systeem, ongeacht het resultaat, nog een laatste keer. Bij de volgende start mag er geen spoor van de Chromium-malware zijn.



 Opmerking: start uw computer opnieuw op en kijk of u nog steeds sporen van Chromium ziet. Als je nog steeds een Chromium-pictogram in je systeemvak ziet , ga dan verder met de volgende stappen.
Opmerking: start uw computer opnieuw op en kijk of u nog steeds sporen van Chromium ziet. Als je nog steeds een Chromium-pictogram in je systeemvak ziet , ga dan verder met de volgende stappen. Opmerking: als u de AppData-map niet kunt vinden, komt dat waarschijnlijk doordat verborgen mappen standaard zijn uitgeschakeld. Open in dit geval een venster Uitvoeren ( Windows-toets + R ), typ " control.exe-mappen " en druk op Enter om Mapopties te openen . Ga vervolgens naar het tabblad Weergave en selecteer Verborgen bestanden, mappen en stations weergeven onder Verborgen bestanden en mappen. Druk op Toepassen om de wijzigingen te bevestigen.
Opmerking: als u de AppData-map niet kunt vinden, komt dat waarschijnlijk doordat verborgen mappen standaard zijn uitgeschakeld. Open in dit geval een venster Uitvoeren ( Windows-toets + R ), typ " control.exe-mappen " en druk op Enter om Mapopties te openen . Ga vervolgens naar het tabblad Weergave en selecteer Verborgen bestanden, mappen en stations weergeven onder Verborgen bestanden en mappen. Druk op Toepassen om de wijzigingen te bevestigen.
 Opmerking: als u de foutmelding "Map in gebruik" krijgt terwijl u de map AppData probeert te verwijderen, zorg er dan voor dat Chromium volledig is gesloten. Controleer uw systeemvak op een Chromium-pictogram - als u het Chromium-pictogram ziet, klikt u er met de rechtermuisknop op en kiest u Afsluiten, en probeert u vervolgens de Chromium-map opnieuw te verwijderen.
Opmerking: als u de foutmelding "Map in gebruik" krijgt terwijl u de map AppData probeert te verwijderen, zorg er dan voor dat Chromium volledig is gesloten. Controleer uw systeemvak op een Chromium-pictogram - als u het Chromium-pictogram ziet, klikt u er met de rechtermuisknop op en kiest u Afsluiten, en probeert u vervolgens de Chromium-map opnieuw te verwijderen.
 Nadat de software is verwijderd, start u uw systeem opnieuw op en kijkt u of hiermee tekenen van Chromium zijn verwijderd.
Nadat de software is verwijderd, start u uw systeem opnieuw op en kijkt u of hiermee tekenen van Chromium zijn verwijderd.
 Opmerking: deze processen worden na verloop van tijd automatisch opnieuw geopend, dus voer de stappen zo snel mogelijk uit.
Opmerking: deze processen worden na verloop van tijd automatisch opnieuw geopend, dus voer de stappen zo snel mogelijk uit. Opmerking: als rechtsklikken> Verwijderen niet werkt, sleept u het bestand handmatig naar uw Prullenbak.
Opmerking: als rechtsklikken> Verwijderen niet werkt, sleept u het bestand handmatig naar uw Prullenbak. Opmerking: u kunt de map niet in zijn geheel verwijderen, tenzij u eerst de inhoud verwijdert.
Opmerking: u kunt de map niet in zijn geheel verwijderen, tenzij u eerst de inhoud verwijdert.




 Opmerking: start uw computer opnieuw op en kijk of u nog steeds sporen van Chromium ziet. Als je nog steeds een Chromium-pictogram in je systeemvak ziet , ga dan verder met de volgende stappen.
Opmerking: start uw computer opnieuw op en kijk of u nog steeds sporen van Chromium ziet. Als je nog steeds een Chromium-pictogram in je systeemvak ziet , ga dan verder met de volgende stappen. Opmerking: als u de AppData-map niet kunt vinden, komt dat waarschijnlijk doordat verborgen mappen standaard zijn uitgeschakeld. Open in dit geval een venster Uitvoeren ( Windows-toets + R ), typ " control.exe-mappen " en druk op Enter om Mapopties te openen . Ga vervolgens naar het tabblad Weergave en selecteer Verborgen bestanden, mappen en stations weergeven onder Verborgen bestanden en mappen. Druk op Toepassen om de wijzigingen te bevestigen.
Opmerking: als u de AppData-map niet kunt vinden, komt dat waarschijnlijk doordat verborgen mappen standaard zijn uitgeschakeld. Open in dit geval een venster Uitvoeren ( Windows-toets + R ), typ " control.exe-mappen " en druk op Enter om Mapopties te openen . Ga vervolgens naar het tabblad Weergave en selecteer Verborgen bestanden, mappen en stations weergeven onder Verborgen bestanden en mappen. Druk op Toepassen om de wijzigingen te bevestigen.


 Opmerking: deze processen worden na verloop van tijd automatisch opnieuw geopend, dus voer de stappen zo snel mogelijk uit.
Opmerking: deze processen worden na verloop van tijd automatisch opnieuw geopend, dus voer de stappen zo snel mogelijk uit. Opmerking: als rechtsklikken> Verwijderen niet werkt, sleept u het bestand handmatig naar uw Prullenbak.
Opmerking: als rechtsklikken> Verwijderen niet werkt, sleept u het bestand handmatig naar uw Prullenbak. Opmerking: u kunt de map niet in zijn geheel verwijderen, tenzij u eerst de inhoud verwijdert.
Opmerking: u kunt de map niet in zijn geheel verwijderen, tenzij u eerst de inhoud verwijdert.